Using Kustomize Configurations
Use Kustomize to deploy Nginx
Prodvana supports Services defined using kustomize, which can be a great way to bring an existing or external service and take advantage of Prodvana's Dynamic Delivery engine.
In this tutorial, you will define a Service using kustomize.
Prerequisites
- Go through the standard Prodvana tutorial to ensure that you have a Runtime linked and an Application created.
- Install
pvnctl. - Have
kubectlinstalled locally to be able to interact with kustomize.
1. Create Kustomize Project
First, let's create a simple kustomize project.
$ tree
.
├── base
│ ├── deployment.yaml
│ └── kustomization.yaml
├── production
│ └── kustomization.yaml
└── staging
└── kustomization.yaml
apiVersion: apps/v1
kind: Deployment
metadata:
name: nginx
spec:
selector:
matchLabels:
app: nginx
template:
metadata:
labels:
app: nginx
spec:
containers:
- name: nginx
image: nginx:latest
resources:
- deployment.yaml
resources:
- ./../base
resources:
- ./../base
For this tutorial, we are using a relatively simple example. Your actual code can be as complex and contain as many and/or as diverse Kubernetes resources as needed.
Double-check that your kustomize configs are valid:
# should not error out
kubectl kustomize ./staging
kubectl kustomize ./production
Prodvana will manage the namespace.
Prodvana is responsible for and will replace any namespace settings in kustomize configs. This ensures resources are created in namespaces consistent with the selected Application and Release Channels.
2. Create the Prodvana Config File
In the same directory you have your kustomize files, create a Prodvana config file:
service:
name: nginx
application: my-app # replace this with the name of your app from the previous tutorial
perReleaseChannel:
# if you have created more release channels, modify these accordingly
- releaseChannel: staging
externalConfig:
type: KUSTOMIZE
local:
path: ./staging
- releaseChannel: production
externalConfig:
type: KUSTOMIZE
local:
path: ./production
Your directory structure should now look like this:
$ tree
.
├── base
│ ├── deployment.yaml
│ └── kustomization.yaml
├── nginx.pvn.yaml
├── production
│ └── kustomization.yaml
└── staging
└── kustomization.yaml
3. Apply the Prodvana Config File
Use pvnctl to apply the config file.
# from the same directory as your kustomize files and nginx.pvn.yaml
pvnctl configs services apply ./
4. Deploy Your Service
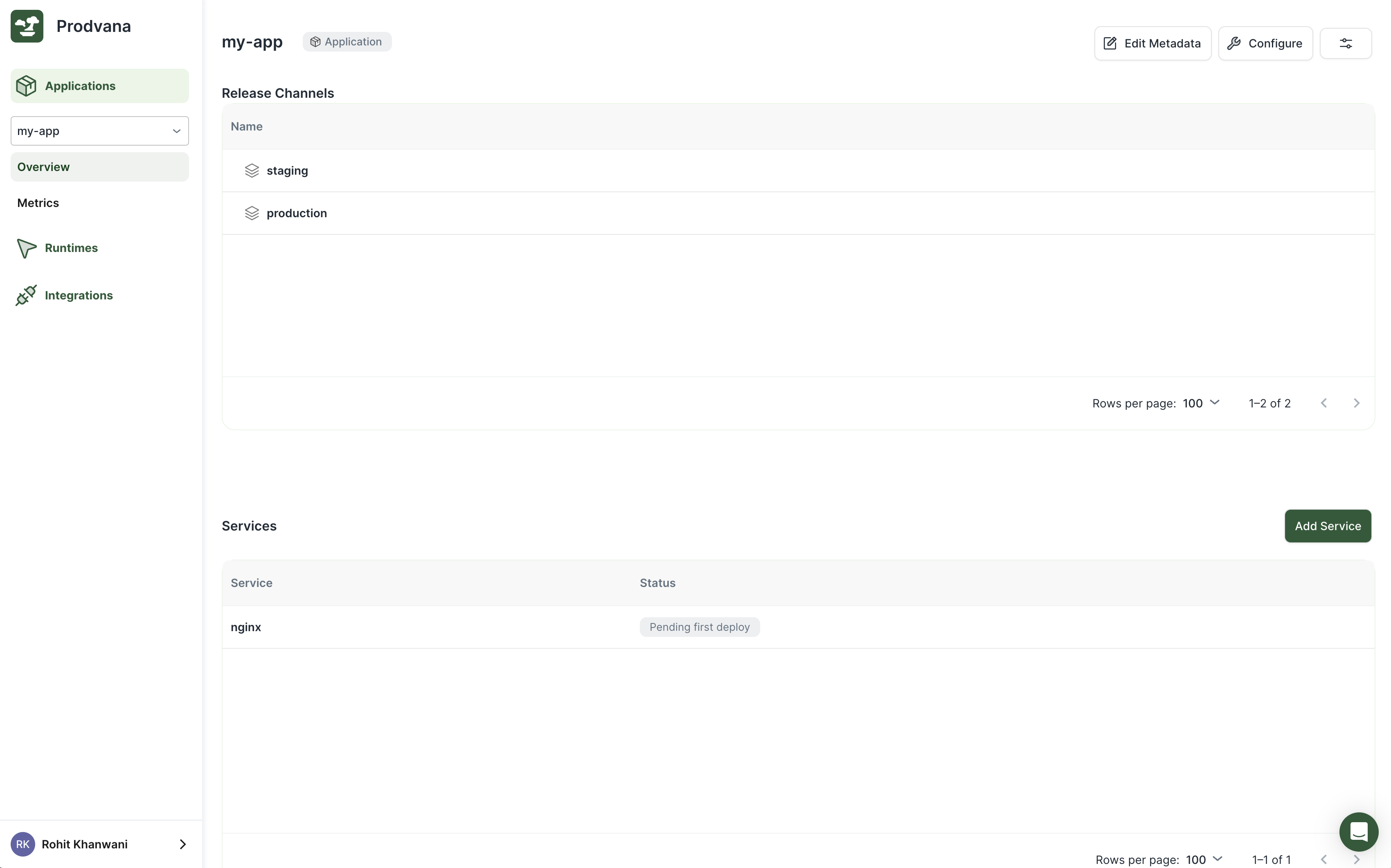
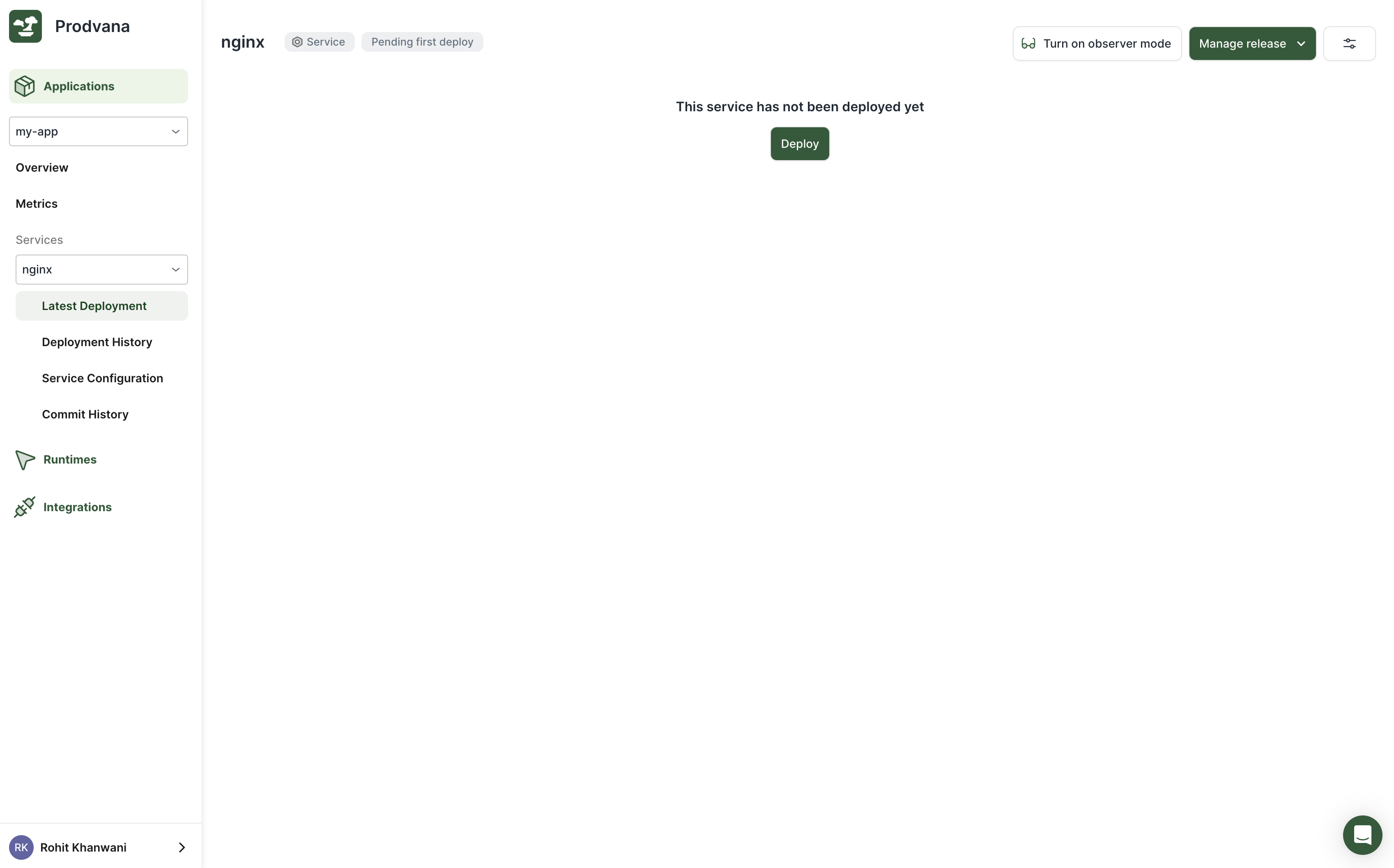
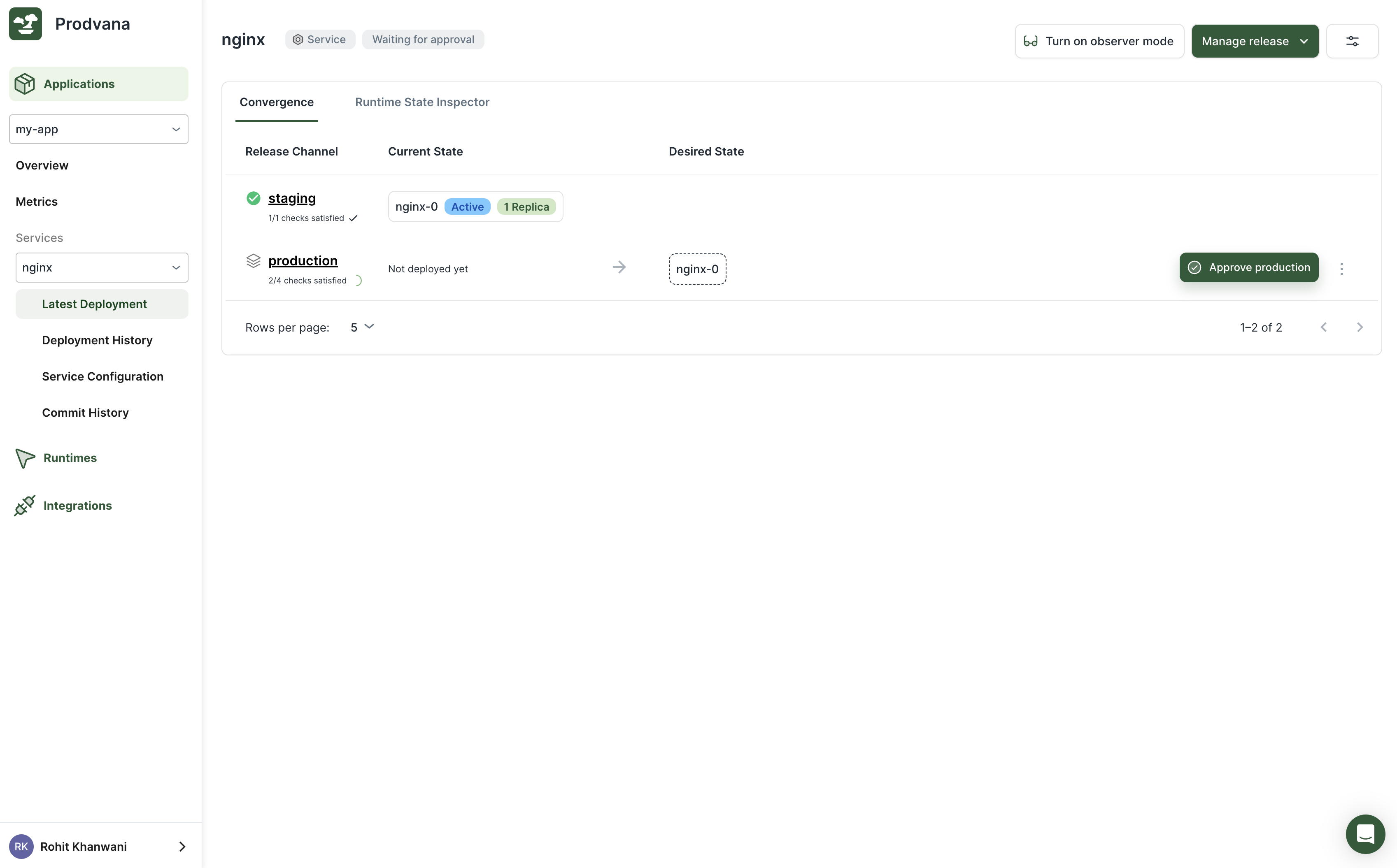
Navigate to the Prodvana UI, at my-demo-organization.runprodvana.com -> Applications -> your app -> nginx, to see your Service created. Click on deploy and follow on-screen instructions to deploy for the first time. Once prompted, approve the deployment to production.




Congratulations!
You have now deployed your first service using kustomize through Prodvana.
$ kubectl -n pvn-kustomize-tutorial-rc-staging get deployments
NAME READY UP-TO-DATE AVAILABLE AGE
nginx 1/1 1 1 3m35s
5. Allowing Image to Be Selected From the Web Interface
Continue if you want to enable web deployments!
You can stop here however, any changes to the Service, including updating images, must go through editing the kustomize files. That may not be what you want. Instead, you may want simple changes like images to be done directly in the Prodvana web interface.
Using Parameters to connect configuration to the web.
This can be achieved using parameters. Modify your config.pvn.yaml:
service:
name: nginx
application: my-app # replace this with the name of your app from the previous tutorial
perReleaseChannel:
- releaseChannel: staging
externalConfig:
type: KUSTOMIZE
local:
path: ./staging
- releaseChannel: production
externalConfig:
type: KUSTOMIZE
local:
path: ./production
parameters:
- name: image
description: "Container image for nginx deployment"
required: true
dockerImage:
imageRegistryInfo:
containerRegistry: dockerhub-public # replace with the name of the container registry integration you want to use. dockerhub-public was automatically created for you
imageRepository: library/nginx
This defines a new parameter, image, which can be set without changing the config file. You may reference the parameter via go templating variable {{.Params.image}}. Let's do so now in our kustomize configs.
Using Patches
Note: you could update
base/deployment.yamldirectly, but as this is kustomize, you can also use patches. This can be useful if you do not control the base deployment config, or if you want to preserve the base deployment config for direct usage outside of Prodvana. Patches can be done by adding a new yaml file,base/substitute_image.yamland updatingbase/kustomization.yaml..
apiVersion: apps/v1
kind: Deployment
metadata:
name: nginx
spec:
template:
spec:
containers:
- name: nginx
image: "{{.Params.image}}"
resources:
- deployment.yaml
patchesStrategicMerge:
- substitute_image.yaml
Apply changes via pvnctl:
pvnctl configs services apply ./
6. Deploy Again
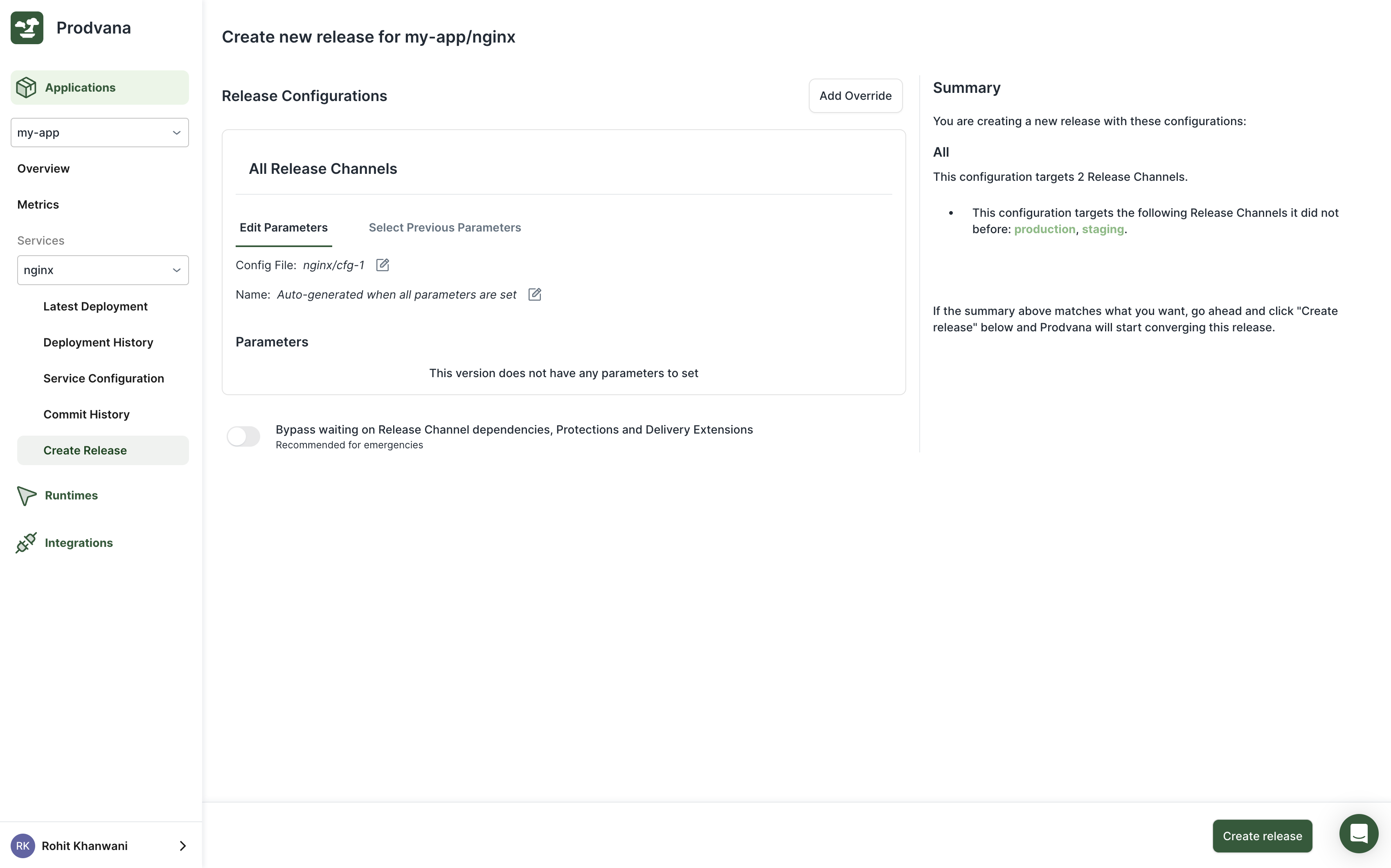
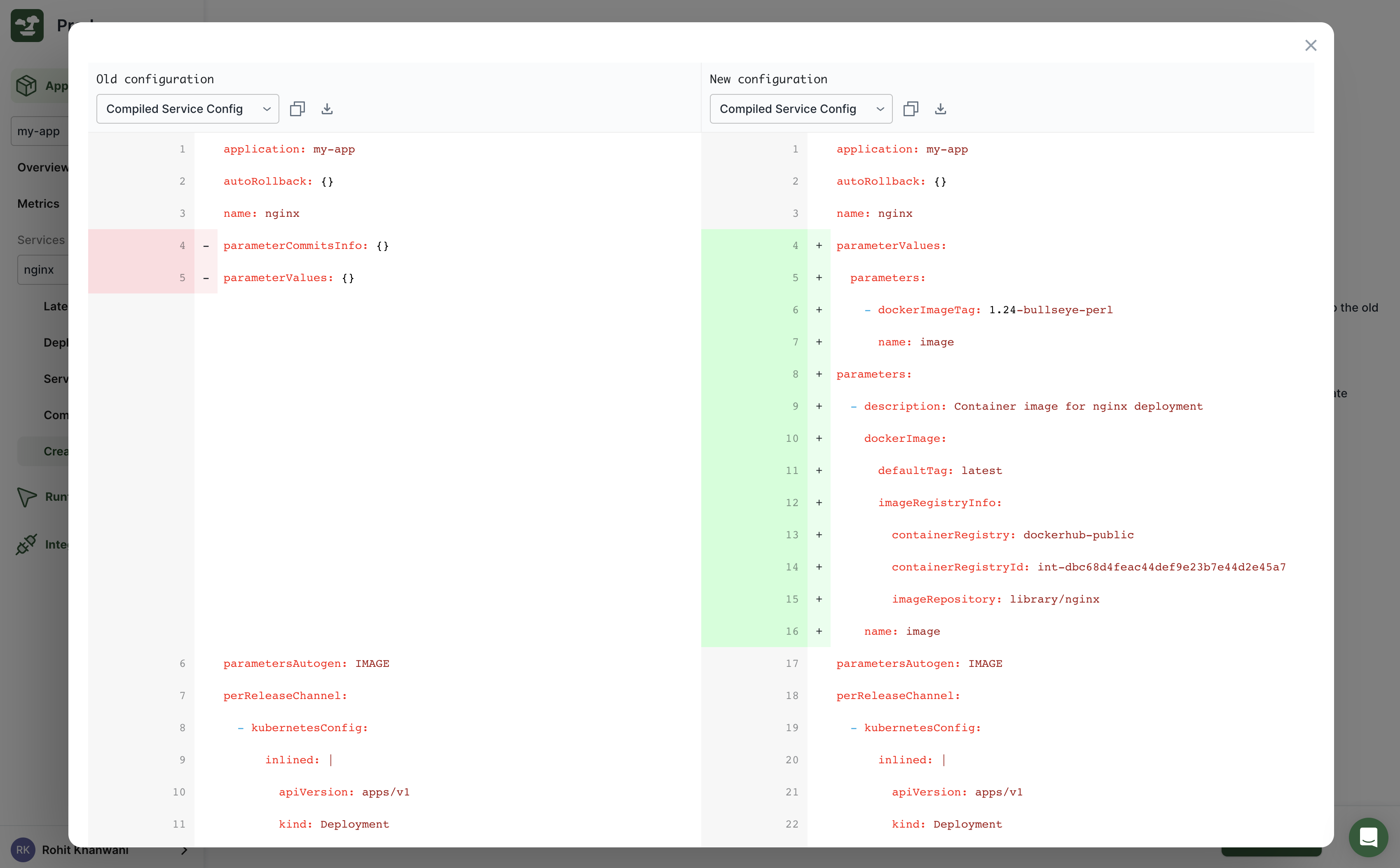
The Release UI will now show a selector for the image that you can set as needed.
This next screen may take a little while (many minutes) to load if this is the first time you are using this Docker repository.



Further Reading
- If you need to parameterize a non-string value, e.g. the replica count, Kustomize will not let you put the template variable in place of the value. Instead, use patching.
Updated over 1 year ago
